Adobe Releases New UX Design Tool Adobe Experience Design XD
Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit

Adobe XD and Material Design Mark DuBois Weblog
Pontedeume. Pontedeume is a beautiful little town close to la Coruna city and it sits by the "ria de Ares" on an estuarial river. The areas between (and around) la Coruna and neighbouring city Ferrol are full of the stereo-typical Galician towns seen in tourist brochures and the old town of Pontedeume slips nicely into this category.

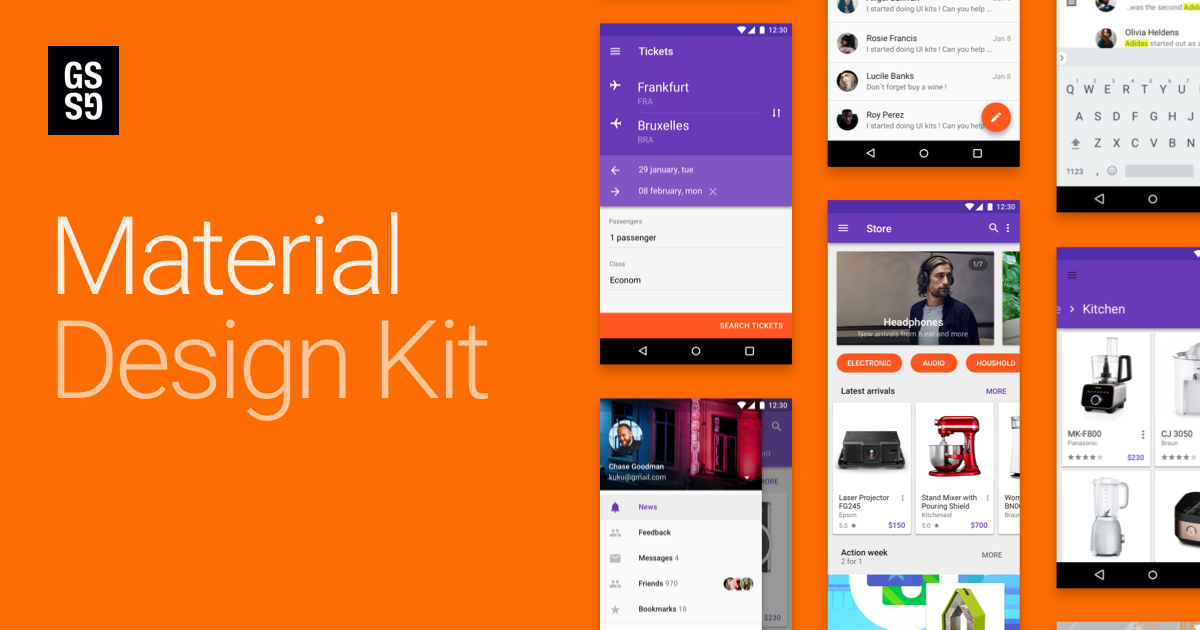
Android Material Design UI Kit freebie for Figma and Adobe XD
File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip Author: Chris Finotti (Check Out Author's Profile) Created with a free version of Adobe Xd Download "Material Design UI Kit" Downloaded 3449 times - Material Design UI kit UI-Kit More From: UI Kits

Free and Premium UI Kits for Adobe Xd CSForm
The article below was written in 2019 to announce our first successful attempt to create a component library for Adobe XD. Indigo.Design for Adobe XD had massive updates in 2021 and 2022 and now.

Material Design Adobe XD UI Kit Freebie Supply
Open the newly downloaded Adobe XD file. The file containing the Google Material UI Kit Once you have the file with the Google Material UI elements, you can efficiently import it into your design or a new file in two ways, depending on your specific needs.

Free Material Ui Kit For Adobe Xd Freebie Supply
Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.

Material You UI Kit Adobe Xd
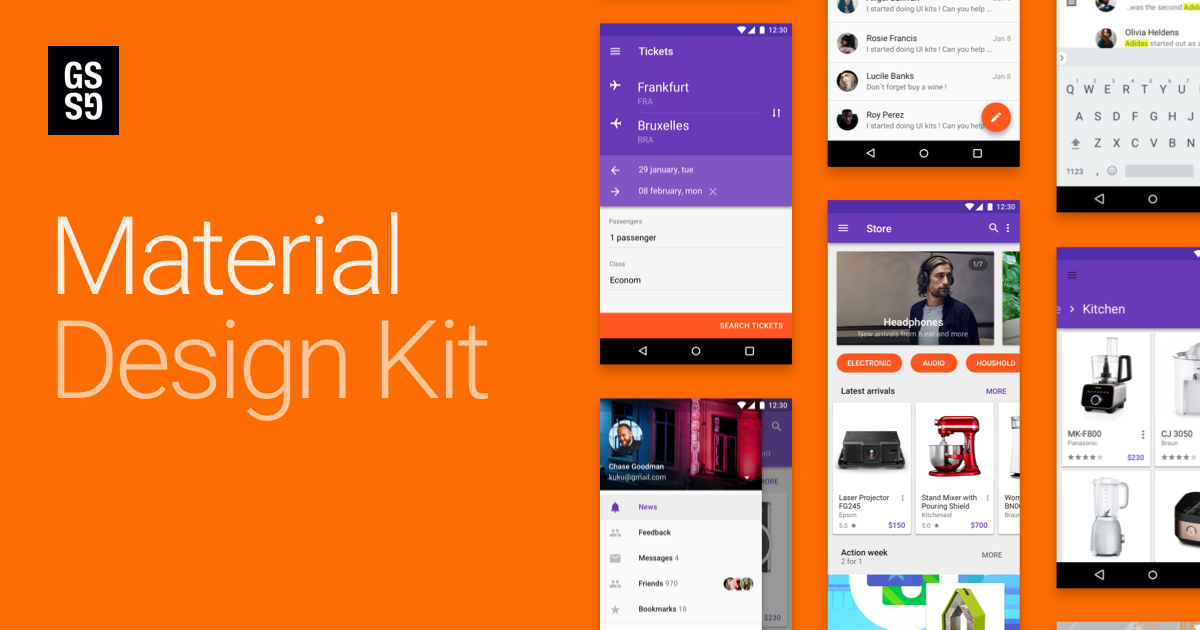
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Matta Material design UI Kit CSForm
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Material Design Adobe XD UI Kit Freebie Supply
15,000+ Adobe XD Templates & More With Unlimited Downloads Discover thousands of Adobe XD templates for your next project with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 graphic templates, design assets, themes, photos, and more. Landing Pages Convert & Sell

Aggregate 61+ material design components sketch seven.edu.vn
Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colors, character styles, and components to start out from so you can focus on original ideas without worrying about reinventing buttons, checkboxes, and other components each time.UI kits can save you precious time when designing new

Adobe XD and Material Design Mark DuBois Weblog
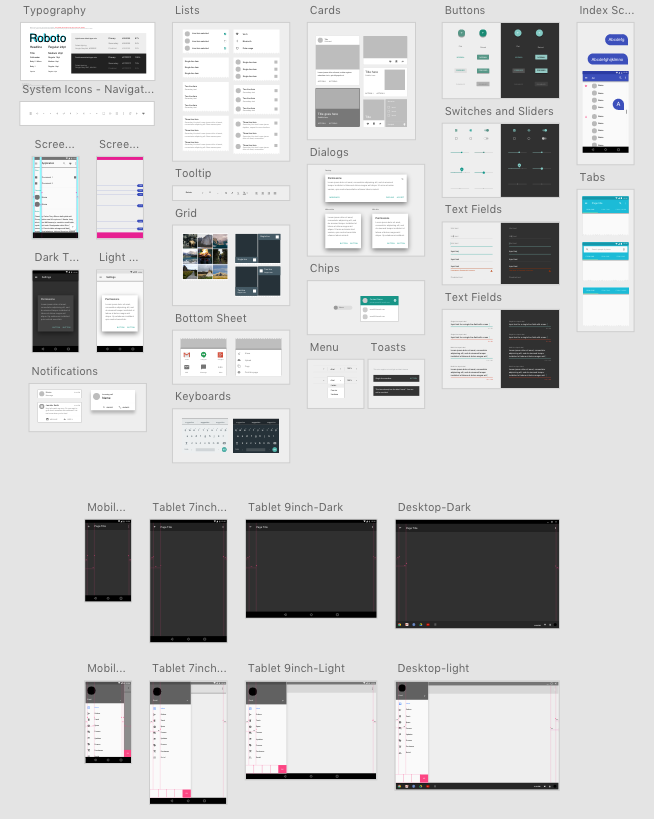
Material Design Kit - Android GUI Android Nougat Free GUI FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines.

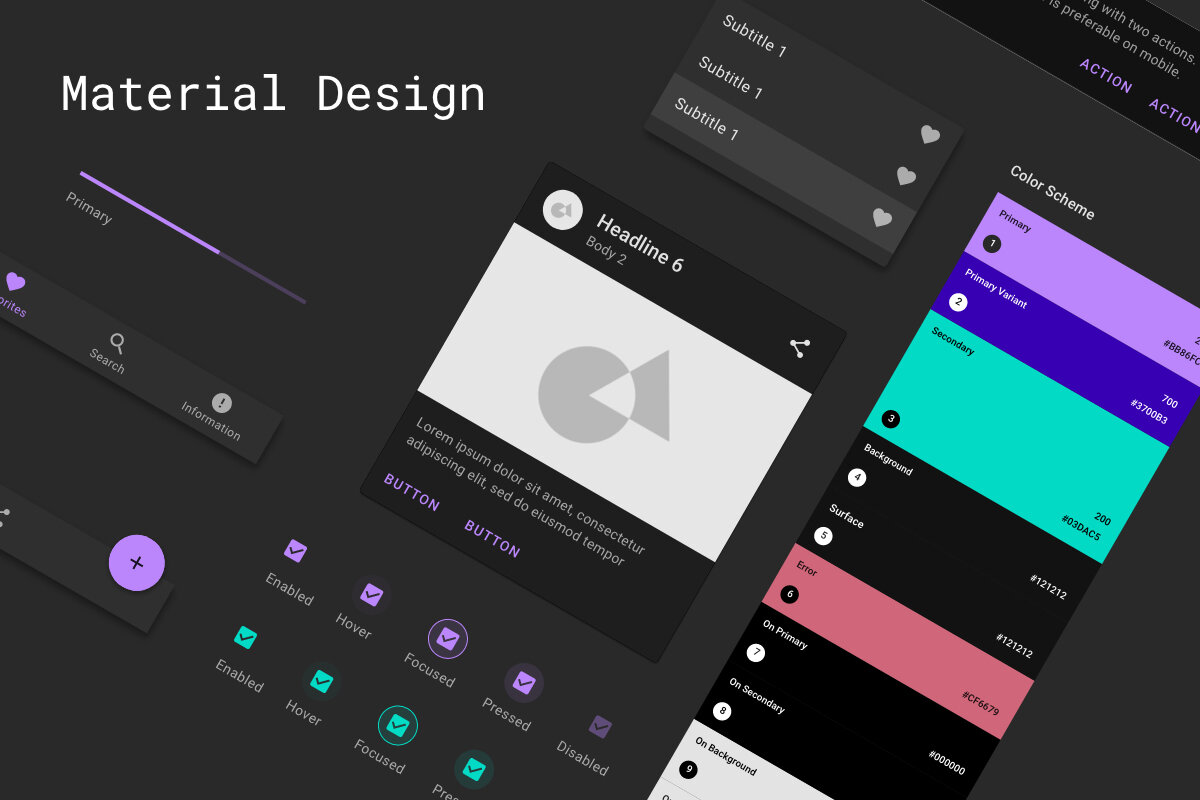
Material Design UI Kit
Not surprisingly, as an ancient town on the coast of the Atlantic Ocean, A Coruna has seen and made its far share of history. The present day city started its life as the Roman town of "Brigantia" (and later "Crunya") around 2000 years ago, but was also an important settlement in the middle ages where, in addition to its port and fishing, it prospered as a center for textile manufacture.

Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons
Adobe XD Discussions Re: How to find the Material design 3 UI kit in XD. 0 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
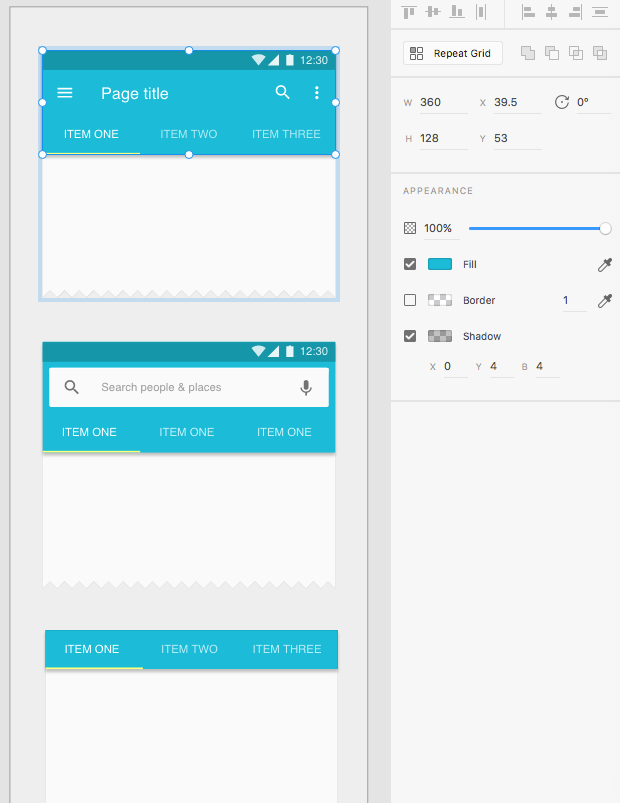
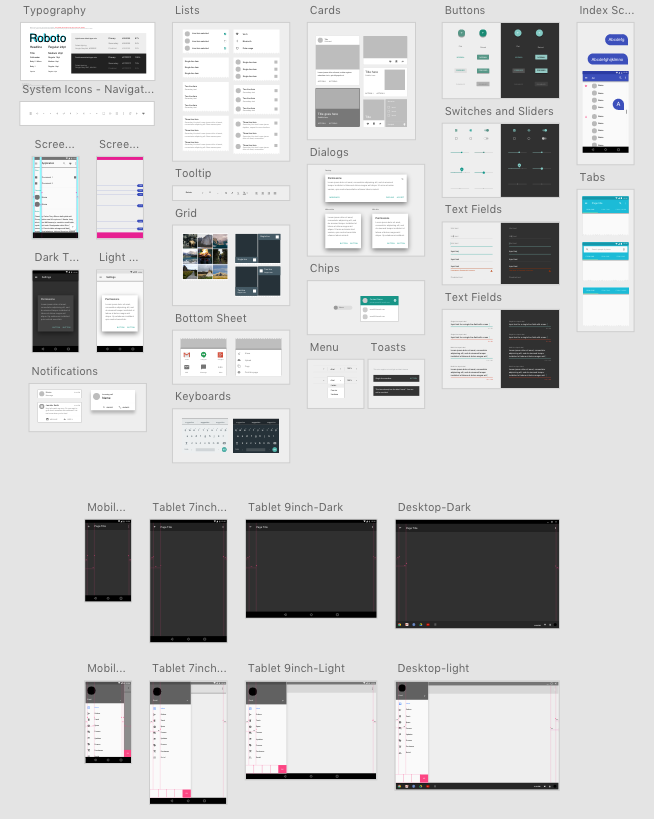
TOPICS How to 3.2K Translate Report</p><img src ="https://caphe.sfo2.cdn.digitaloceanspaces.com/assets/images/components-free-ui-kit-for-adobe-xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply-mobile-legends.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends</h3><p>Adobe XD Discussions How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx. <Title renamed by moderator> TOPICS How to 8.8K Translate Report</p><img src ="https://designshack.net/wp-content/uploads/Violett-Adobe-XD-Mobile-App-Dashboard-UI-Kit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>Official kits. Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations.. Material UI for Adobe XD. Third-party resources UXPin. Material UI for UXPin: A large UI kit of Material UI components. The design tool renders the.</p><img src ="https://cdn-images-1.medium.com/max/1000/1*T5ukKFbUxjvXJHpZn_7I_Q.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-your-new-favorite-design-tool-prototyping-from-ux-to-front-end.webp';"><br><h3>Adobe XD your new favorite design tool? Prototyping From UX to Front End</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://ya.nychib.best/de/teambuilding-spiele-kinder.html">Teambuilding Spiele Kinder</a></li><li><a href="https://ds.nychib.best/de/löwe-mit-krone-tattoo-vorlage.html">Löwe Mit Krone Tattoo Vorlage</a></li><li><a href="https://vt.nychib.best/de/strähnchen-blond-braun.html">Strähnchen Blond Braun</a></li><li><a href="https://ze.nychib.best/de/porsche-993-rwb.html">Porsche 993 Rwb</a></li><li><a href="https://bs.nychib.best/de/schlichtes-dirndl-midi.html">Schlichtes Dirndl Midi</a></li><li><a href="https://dm.nychib.best/de/star-wars-möbel.html">Star Wars Möbel</a></li><li><a href="https://ah.nychib.best/de/cls-55-amg.html">Cls 55 Amg</a></li><li><a href="https://uv.nychib.best/de/damiano-david-hochzeit.html">Damiano David Hochzeit</a></li><li><a href="https://js.nychib.best/de/wie-lange-feta-im-ofen.html">Wie Lange Feta Im Ofen</a></li><li><a href="https://sd.nychib.best/de/sheriff-kostüm-damen.html">Sheriff Kostüm Damen</a></li><li><a href="https://ji.nychib.best/de/debbie-bliss-baby-cashmerino.html">Debbie Bliss Baby Cashmerino</a></li><li><a href="https://wh.nychib.best/de/12-spirituelle-gesetze-des-universums.html">12 Spirituelle Gesetze Des Universums</a></li><li><a href="https://qs.nychib.best/de/calcium-gegen-sonnenallergie.html">Calcium Gegen Sonnenallergie</a></li><li><a href="https://qg.nychib.best/de/golf-2-gt.html">Golf 2 Gt</a></li><li><a href="https://zp.nychib.best/de/rotwein-primitivo-aldi.html">Rotwein Primitivo Aldi</a></li><li><a href="https://ek.nychib.best/de/strafen-im-mittelalter-für-frauen.html">Strafen Im Mittelalter Für Frauen</a></li><li><a href="https://vc.nychib.best/de/gekochte-halbe-eier-garnieren.html">Gekochte Halbe Eier Garnieren</a></li><li><a href="https://vx.nychib.best/de/königliche-gartenakademie-frühstück.html">Königliche Gartenakademie Frühstück</a></li><li><a href="https://vk.nychib.best/de/elizabeth-grant-torricelumn.html">Elizabeth Grant Torricelumn</a></li><li><a href="https://of.nychib.best/de/hackfleisch-champignons-pfanne.html">Hackfleisch Champignons Pfanne</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://taltur.best'>Ug Nychib Best</a> - <a href="https://ug.nychib.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>